About sharon public library
The Sharon Public Library is located in Sharon, Massachusetts and houses over 80,000 items and includes music CDs, audiobooks, DVDs, newspapers, magazines, and print items of historical value. In addition to traditional circulation and reference services, the Library also offers a wide array of programs for all age groups and hosts local cultural events. They work cooperatively with multiple community organizations to meet the diverse needs of the residents of Sharon.
Problem Statement
Sharon Public Library requested a redesign of their current website because it was outdated and had proven to be difficult for their users to find the information they were looking for. They requested that I help them overhaul their site from the ground up with an emphasis on making things more easily accessible for their users based on their unique needs.
Project Goals:
Allow users to quickly and easily find out more information about the library – from an online catalog, information about preschool story times or downloading a meeting room application form
Inform people about the new curbside pickup service and available time slots
Promote the digital e-books and online resources that are virtually available
Increase donations by 5% annually
Improve member satisfaction and increase site traffic by presenting content in an appealing and informative way
PHASE I - Understanding the user’s needs
During the discovery phase of the project, I started by conducting user interviews with people who used library websites. It was imperative that I gain a clearer understanding of what the user’s needs were when visiting the site so that I could ensure my proposed redesign met their needs.
After I conducted the user interviews , I synthesized the findings in order to pull out key insights and themes that would help influence what elements should be considered for the redesign of the website.
I also created personas which are a great way to get a high-level view of who the users were and what their intended goals were when accessing the site, this helped inform future scenarios needed when building out the new structure.
Lastly, I provided a recommendation to Sharon Public Library of what tasks the site should support in the future. After review and approval from the stakeholders, I continued on to Phase II.
Goals:
Gain a deep understanding of user’s needs
Synthesize user feedback to define their needs for future state of the site
Provide recommendations of tasks the site should support based on the findings
Key Deliverables:
Research protocol for interview sessions
Share out of insight and findings from interviews
User Personas
Recommendation of what tasks the future site should support
RESearch
Research Method
I interviewed two stakeholders at the El Paso Public Library, a Local and Border Archivist and an Assistant Branch Manager. This helped inform the insights and recommendations. In order to accomplish this goal, I talked to stakeholders that met the following characteristics:
Worked at municipal libraries
Were familiar with their libraries’ website and content
Had knowledge of library users and their goals
Each interview session covered roughly 19 guided questions taking anywhere between 30-40 minutes.
Research Synthesis
key insights
Typical Users
Middle School - College Students (Young adults)
Homeless population
Elderly population
Common Goals of Users
Research for class assignments or thesis papers
Exploration of ancestor history or genealogy
Trying to understand the latest updates for library reopening
Finding books or content for entertainment
Most Common Tasks:
Finding basic library information (ex. hours of operation, reopening, etc.)
Finding books and ebooks available for check out
How to access online data bases for research
Finding an event at the library
Pain Points
The library is short staffed and struggles to update the website with new material
The databases are difficult to find since they are nested within interior pages
Users struggle with how to view digital content vs download digital content
The library can’t afford more databases and resources it would like to provide to patrons
User Behaviors
Patrons who come into the library will commit long hours to research and studies
Patron who visit the website are checking for quick things or easy tasks and then leave the site
Many patrons will actually use the library’s website at the library in the computer lab since some people are homeless, in poverty, or don’t have access to the internet
When patrons can’t find what they are looking for on the website or get frustrated they will just call into the library and ask for further assistance
Personas
Personas are a great way to get a high-level view of who the users were and what their intended goals are when accessing the site, this helped inform future scenarios needed when building out the new website structure.
PHASE II - DESING NEW CONTENT STRUCTURE FOR THE SITE
During this phase, I analyzed the existing content of the site and then designed a new information architecture structure that included an overview of the revised content and site map based on my findings.
I also conducted a content analysis in which I assessed all the content on the current site and determined what content should be repurposed, reworked or newly created.
Lastly, I picked a classification scheme that helped define the framework for how the site’s content would be grouped and organized that would make the most sense to the users.
Goals:
Define what content should exist in the new site
Determine a classification scheme
Restructure the site’s content so that it is more easily assessible for the user’s
Key Deliverables:
Content analysis
Classification scheme
Site Map
Content Analysis
Since the primary goal of this project was to redesign Sharon Public Library’s existing website, it was necessary to conduct a thorough inventory of what content the site currently had in order to decide what will be merged and/or migrated over to the new site. After a list of all content was logged it was analyzed further in order to determine what content will be reworked, repurposed, or created that best fits the user’s primary goals and preferred tasks.
Overall, the existing site had a lot of popular and useful content, it just needed to re-organized so it was easier to find in order to make the end user’s experience better when navigating throughout the site. The content analysis outlines the status of each piece of content and was also prioritized based on prior user research. The full content analysis can be found here.
Classification Scheme
I recommended that the new site support an ambiguous organizational structure meaning it has a more “subjective” organization method that divides information into categories that defy exact definitions. More specifically, it uses a hybrid organization scheme that groups the content of the site by topics and task-oriented functionality.
This new hybrid organization scheme also uses a top-down architecture structure to organize the content as it allowed the user to look “from above” to see where they are in relation to the overall structure of the website. It was also recommended that a global search function be added to the website as part of a supplemental navigation system. Search can be a favorite tool for users because it puts them in the driver’s seat, allowing them to use their own keyword terms to look for information.
Sitemap
Lastly, I created a sitemap that helped showcase the new labeling of the content and the taxonomy of the classification scheme. A taxonomy refers to how information is grouped, classified and labeled within a shared information environment. The site map is the foundation of the new website and is a key step in communicating how the overall website will be organized and how the user will be able to navigate through the site’s content. After review and approval from our stakeholders, we will continue on to Phase III.
PHASE III – Test and evaluate our design decisions with users
In Phase III, I gained feedback on the proposed information architecture with our intended users. This provided me the opportunity to validate that my proposed design was on the right track. By getting in front of the users prior to development, allowed me the time to make any necessary changes to the design that I didn’t anticipate without paying costly developer fees or losing time in production.
After I conducted the study, I analyzed the findings and assessed if the information architecture required any revisions so that I was able to ensure the taxonomy and labeling made the most sense to the users.
Goals:
Validate that the information architecture proposal meets the needs of users
Conduct user testing sessions to uncover pain points or missed opportunities
Synthesize findings from testing and iterate on the design accordingly
Key Deliverables:
List of tasks for users to accomplish during a Treejack study (online tool)
Conduct a study in which users are asked to complete various tasks with the new content structure
Insights and data from the sessions
Revised information architecture based on user feedback
content assessment
A new site map was created based the on the findings from the content analysis, pre-defined user personas and high-priority tasks. The structure and content of the site map was then assessed by participants using Treejack, a program used for evaluating taxonomy and labeling. This study helped validate whether or not the content is grouped, labeled and organized in a way that made sense to the users and promotes successful completion of pre-defined tasks.
Overview
8 participants in total
Findings from the Treejack Study
Study Results
Success was measured either by direct or indirect paths to the correct answer. Overall, the structure and content allowed participants to complete most of the tasks and produced positive results.
PHASE IV – Design wireframes and workflows for the new site
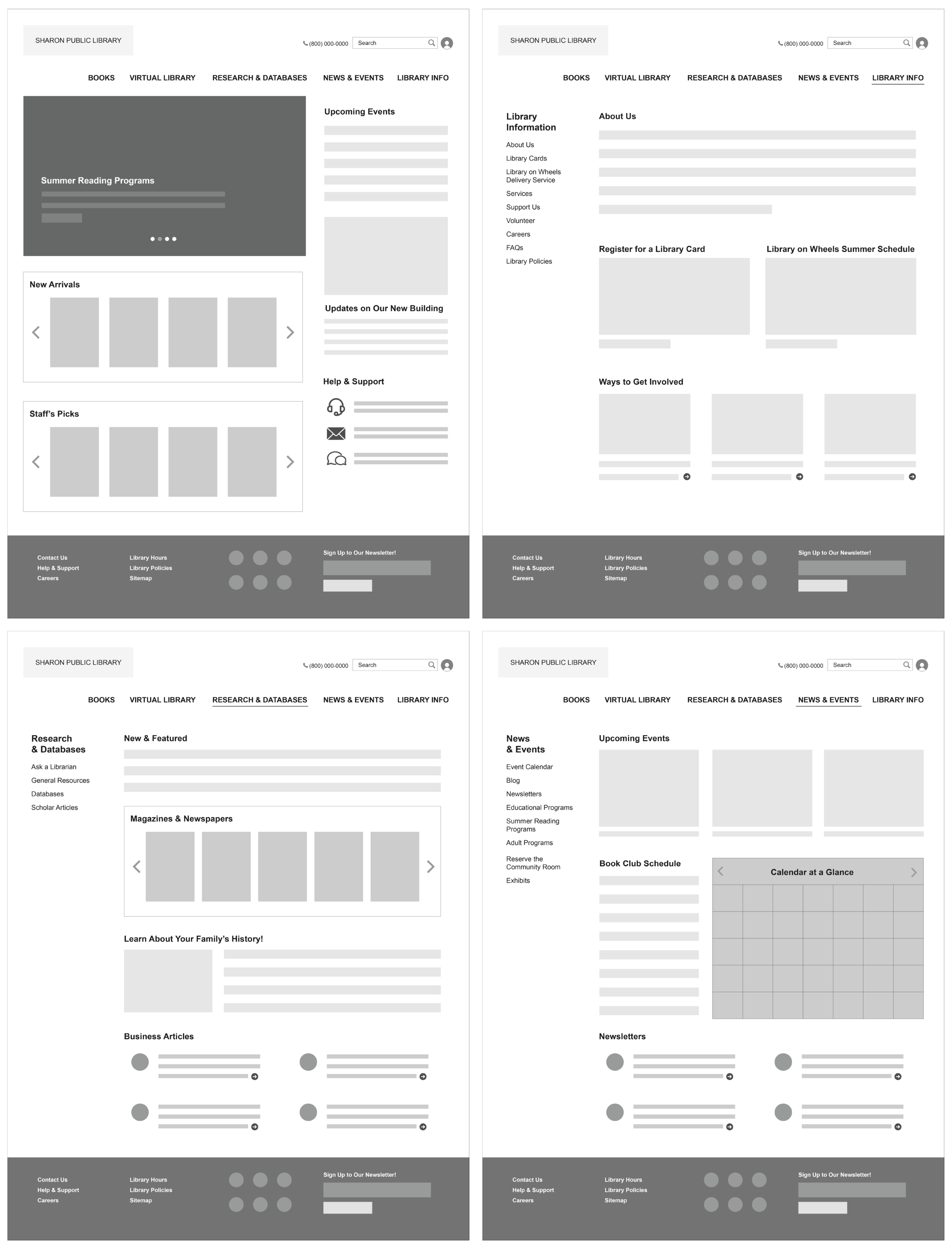
In the final phase of this project, I created lightweight wireframes that showcased the visual structure of the site’s homepage and navigation system. I also selected a few key workflows to help better articulate the scenarios and paths users would take when trying to find certain types of information or conduct task-oriented processes.
As mentioned in Phase III, it was important to test early and often with the target audience so I conducted one more final round of testing to ensure these designs meet the needs of the users. After I completed all the necessary testing sessions, I synthesized the findings and revised the designs accordingly before handing off the final proposed design concepts.
Goals:
Design wireframes of page layout for the homepage
Create key user workflows for how the users will access the site’s content
Test and iterate on the design to ensure it meet the user’s needs
Key Deliverables:
Lightweight wireframe sketches
Key user workflows
Share out of insights and feedback from testing
Revised wireframe and workflows based on user feedback
Study Results of Chalkmark
Results of 5 scenario based tasks tested in Chalkmark
After the site map was tested through a treejack study and revised based on the findings, wireframes were then created in order to visually showcase the layout, navigation and overall structure of the content of the website.
The wireframes were then brought into a chalkmark study where participants were asked to complete a series of high-priority tasks that were previously defined as needs for key user personas of the website. This study helped validate whether or not the content is organized and laid out in a way that makes sense to the user’s mental models and promotes successful completion of key tasks.
Overview
7 participants in total
5 wireframes shown
5 scenario-based tasks
Recommendations – New Wireframes
Overall, the layout and structure of the content allowed participants to complete all of the tasks successfully and produced positive results. There were no further recommendations for the wireframes based on these findings at this time. Below you will see final recommendations for wireframes of new site.